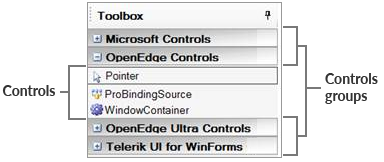
You select a control in the
Toolbox by clicking its name. While a single control is selected in the
Toolbox, the Visual Designer is in placement mode, meaning that it is ready to place an instance of that control on the
Design Canvas. When the cursor hovers over the form in placement mode, it appears as blue crosshairs with the icon for the selected control (for example, with the ProBindingSource control selected:

). In this mode, clicking or dragging on the form results in adding a control. Note that you can also perform
Toolbox customization operations while in placement mode.

 ). In this mode, clicking or dragging on the form results in adding a control. Note that you can also perform Toolbox customization operations while in placement mode.
). In this mode, clicking or dragging on the form results in adding a control. Note that you can also perform Toolbox customization operations while in placement mode.
 . In this mode, you can select one or more objects on the Design Canvas and move them, edit their properties, or delete them.
. In this mode, you can select one or more objects on the Design Canvas and move them, edit their properties, or delete them.
 in the top right corner. The Toolbox will then slide out of sight when it is not in use.
in the top right corner. The Toolbox will then slide out of sight when it is not in use.