
webAppDir\app\src\modules\module-folder\view-folder\controller.public.js |
Event | View:Components | Default function | Description |
Cancel | Blank:List View | – | Fires when the user cancels an operation. |
Change | Data-Grid-Form:Editor Types Data-Grid-Separate-Form:Editor Types Blank:Editors Blank:Calendar | – | Fires when an underlying field value is changed in a Data-Grid view form editor type or in a supported Blank view component. |
Click | Blank:Button Blank:Toolbar Button Blank:Charts | – | Fires when the user clicks on a button or on an item series in a chart. |
Data Bound | Data-Grid-Form Data-Grid-Separate-Form Stacked-Data-Grids:Parent Stacked-Data-Grids:Child Hierarchical-Data-Grid:Parent Hierarchical-Data-Grid:Child Blank:Charts Blank:Grid Blank:List View | – | Fires when the view or component is bound to its data source. |
Detail Collapse | Hierarchical-Data-Grid:Parent | – | Fires after the user collapses the child rows for a parent. |
Detail Init | Hierarchical-Data-Grid:Parent | – | Fires before the child rows for a parent expand. |
Detail Expand | Hierarchical-Data-Grid:Parent | – | Fires after the child rows for a parent expand. |
Edit | Blank:List View | – | Fires when the user edits an item in the list view. |
Filtering | Blank:Auto Complete Blank:Combo Box | – | Fires after the user filters the results. |
Login | Login | onLogin | Fires when the user clicks Login on the login view. |
Remove | Blank:List View | – | Fires when the user removes an item from the list view. |
Row Create | Data-Grid Stacked-Data-Grids:Child Hierarchical-Data-Grid:Child Blank:Grid | – | Fires before a row is created for a new data source record. |
Row Delete | Data-Grid Stacked-Data-Grids:Child Hierarchical-Data-Grid:Child Blank:Grid | – | Fires before an existing data source record is deleted in a row. |
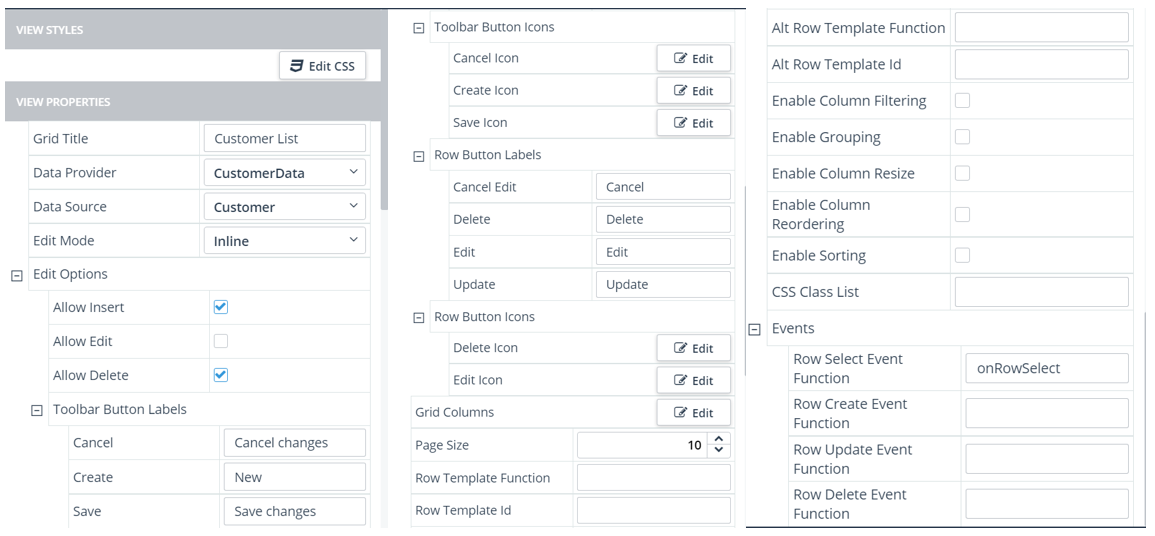
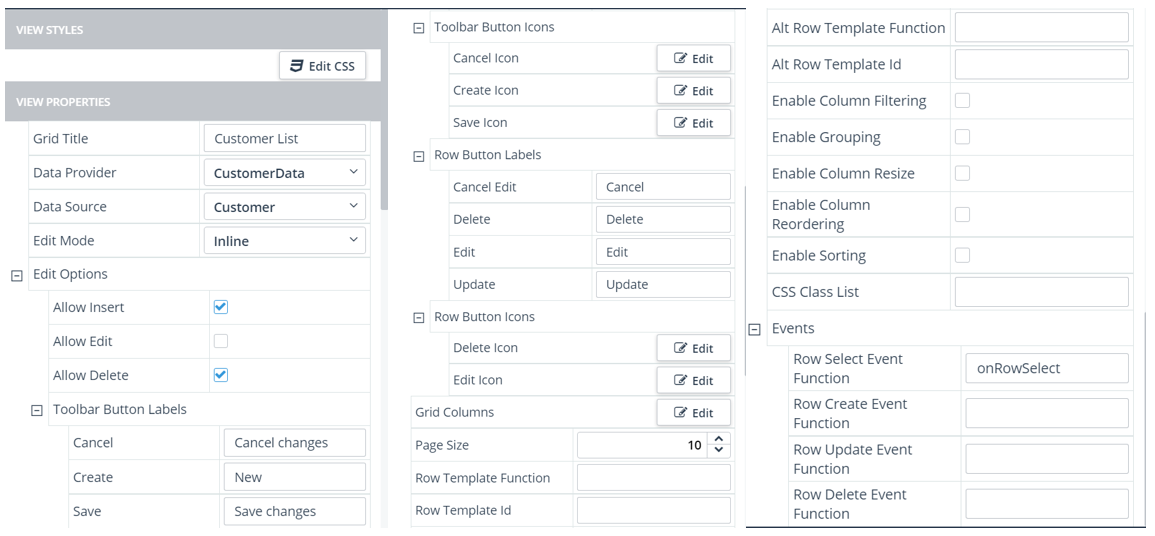
Row Select | Data-Grid Data-Grid-Form Data-Grid-Separate-Form | onRowSelect | Fires when the selected row changes in the grid. |
Stacked-Data-Grids:Parent Hierarchical-Data-Grid:Parent | onParentRowSelect | ||
Stacked-Data-Grids:Child Hierarchical-Data-Grid:Child | onChildRowSelect | ||
Blank:Grid | – | ||
Row Update | Data-Grid Stacked-Data-Grids:Child Hierarchical-Data-Grid:Child Blank:Grid | – | Fires before an existing data source record is updated in a row. |
Save | Blank:List View | – | Fires when the user saves a change to the list view. |
Select | Blank:Auto Complete Blank:Combo Box Blank:Drop Down List Blank:List View | – | Fires when the user selects a value among the choices offered. |
Blank:Tab Strip | – | Fires when the user selects a tab in the tab strip. | |
Show | Blank:Tab Strip | – | Fires when the selected tab displays its contents. |
Slide | Data-Grid-Form:Slider Editor Type Data-Grid-Separate-Form:Slider Editor Type Blank:Slider | – | Fires when the user moves the drag handle. |
Toggle | Blank:Toolbar Button | – | Fires when the user toggles a button in the toolbar that has its Togglable property set. |