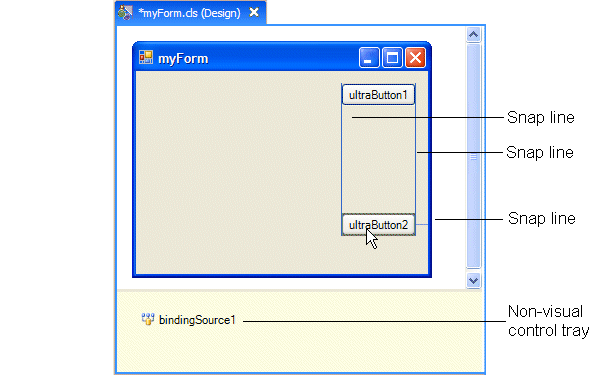
The Design Canvas, shown in the following figure, is a drag-and-drop interface for developing graphical applications. It provides a visualization of how the form will appear as an application window at run time.
Typically, you start the Visual Designer by opening a file that implements one of the ABL form styles. (For more information, see
What you can create with the Visual Designer.) Then, you position and resize various controls on the form. Using snap lines, you can easily align a control within the form, and with respect to other controls. You can also set a preference that displays a grid in the form.
There is a panel at the bottom of the Design Canvas where non-visual controls appear as labeled icons. Non-visual controls are not directly manipulated by the end user and have no graphical representation in the GUI at run time. An example of a non-visual control is the ProBindingSource (bindingSource1 in the above figure), which links controls to data sources.